Sure, you’ve heard of user experience before? Could you tell me how good the UX or UI of your website is exactly? To answer this question, Google has established a series of metrics called Core Web Vitals to test your site speed and optimize for better performance.
Usually, websites become slower due to several reasons like hosting, CSS, large image, javascript, and many more. Which ultimately affects the sites’ user experience as well as ranking.
Fortunately, with some WordPress plugins, you can resolve the issues and make your website much faster than before. Here I’ve presented the best WordPress plugins to help you optimize for google core web vitals and boost your site ranking.
Introducing the Core Web Vitals
When you want to optimize WordPress, you have to pay special attention to your site’s load times. They are an aspect that largely determines the user experience and you know that Google takes this into account.
In May 2020, Google announced Core Web Vitals, which is a set of metrics to measure UX on a web page. Currently, it becomes one of the most important ranking factors in Google.
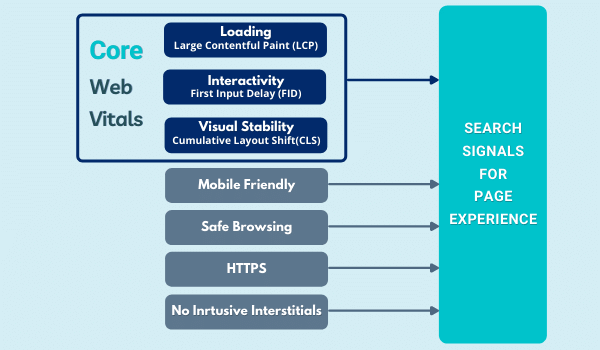
The metrics of Google Core Web Vitals are the performance signals which helps Google to get an idea about your sites’ user experience. So, here are all three metrics of Google Core Web Vitals-
- LCP (Largest Contentful Paint)
- FID (First Input Delay)
- CLS (Cumulative Layout Shift)

All these three metrics are related to your site speed, responsiveness or interactivity, and visual stability. So, let’s look at each of these metrics:
-
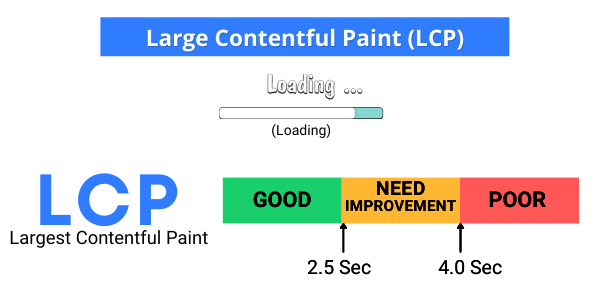
LCP or Largest Contentful Paint
This indicator measures how long it takes to show the website’s main content in their browser. A good LCP score is crucial to provide the best user experience to your site visitors and customers. When your visitors can access faster, it leads to staying engaged and interacting with your content.
LCP have these credentials:
- Good: Less than 2.5 seconds.
- Medium: Up to 4 seconds. (Need improvements)
- Poor: More than 4 seconds.
That means, to provide a good user experience you need to make sure that your site’s LCP score remains within 2.5 seconds while loading the page.
-
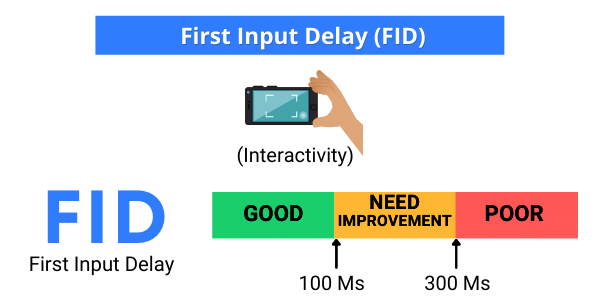
FID or First Input Delay
The FID dealings with the user’s interaction with the page. This will help you to establish how good or bad the time-lapse is between user interaction and your browser reaction.
Let’s find out what a good FID score is-
- Less than 0.1 seconds is good.
- Up to 0.3 seconds means you need to improve.
- More than 0.3 seconds is poor.
From the above discussion, what we get is, your FID score should remain under 100 ms to ensure a better user experience. And, if your score is more than 300 ms, it’ll cause trouble for your SEO performance.
-
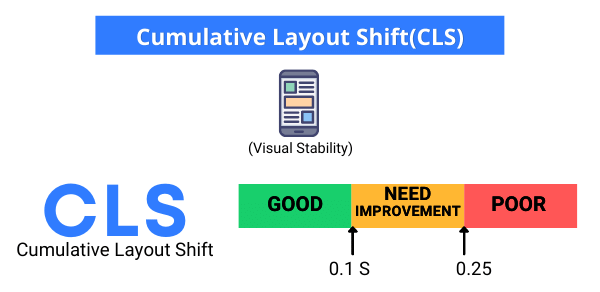
CLS or Cumulative Layout Shift
This metric assesses a web page’s visual stability while loading and is perhaps the most difficult to understand if you are not very familiar with web development. According to Google, A layout shift occurs any time a visible element changes its position from one rendered frame to the next.
Did you ever notice that sometimes links and images of pages shift down while loading the page? This indicates the page elements aren’t visually stable and have a high CLS score.
So, how do you measure a good CLS score? let’s find out-
- Good: Less than 0.1.
- Needs improvement: Up to 0.25.
- Poor: More than 0.25.
How to Test Core Web Vitals?
To see how your site is performing and if it passes the speed test you need to test your sites’ speed. Luckily, you can do this simply using a tool.
You’ll find several tools which will test if your site adheres to the standards for Google Core Web Vitals metrics and provide you with the necessary recommendations for optimization. Here are some best-known tools for you-
Best WordPress Plugins To Help You Optimize For Google Core Web Vitals
A fast website will help your visitors have a better experience browsing your website, something that Google will value positively. Today we’ll go one step further and collect the best plugins to help you optimize for google core web vitals.
1. W3 Total Cache

W3 Total Cache is one of the best cache plugins for WordPress sites. It allows you to boost your site speed to the maximum level (at least 10X), improve SEO, and user experience as well. Using this plugin you can effectively improve SERP ranking, especially for mobile sites.
Once configured fully, it can help you in improving conversion rates also. The plugin saves server resources, reduces image loading times, and improves the speed of your website.
With this plugin, you can optimize progressive render, which helps start page rendering quickly. This way, customers or audiences can interact with your site much faster. In fact, by reducing the page load time, you can make sure improved visitors spend time with less bounce rate with this plugin.
Its Features:
- It caches the page, browser, feeds, resource files, objects, fragments, and database to ensure quick page loading.
- Supports AMP, SSL, and mobile sites.
- Minify CSS, JS, HTML, RSS feeds, for faster performance.
- Allows to defer non-critical CSS, JS, HTML, and using lazy load to improve user experience.
- EMbed non-blocking JS and CSS with automated updates to assets.
- Its WPO framework enhances SEO by improving your website’s performance.
Pricing and Packages:
It’s free to get started, but if you need more speed with enormous features, you can opt for the pro version. The pro version of W3 Total Cache comes in only two pricing options, like-
- Billed Monthly- $8.25/mo
- Annual Subscription: $99.00 (Billed Annually)
Here’s what you get from the pro version-

2. Smush

When looking for a plugin to speed up WordPress loading, you can never miss a good plugin specialized in optimizing images. The quick image loading improves your blog speed and user experience. And, it can be possible
On that note, Smush is designed to resize, optimize, and compress the images on your website automatically even without the need to use any other specialized plugin.
You can compress any large-size image without dropping the quality, turn on lazy-load, and thus, improve your Google page speed. This plugin can optimize and compress up to 50 images with a single click. Automated optimization helps you to make your website super-fast conveniently.
Its Features:
- It compresses the image and keeps the same quality with a perfect appearance.
- It resizes the incorrect image and makes your page faster.
- Scale down images while compressing with the set max-width and height.
- The directory smush optimizes images even if they’re not in the media library.
- Automatically detect images that are causing slow page speed.
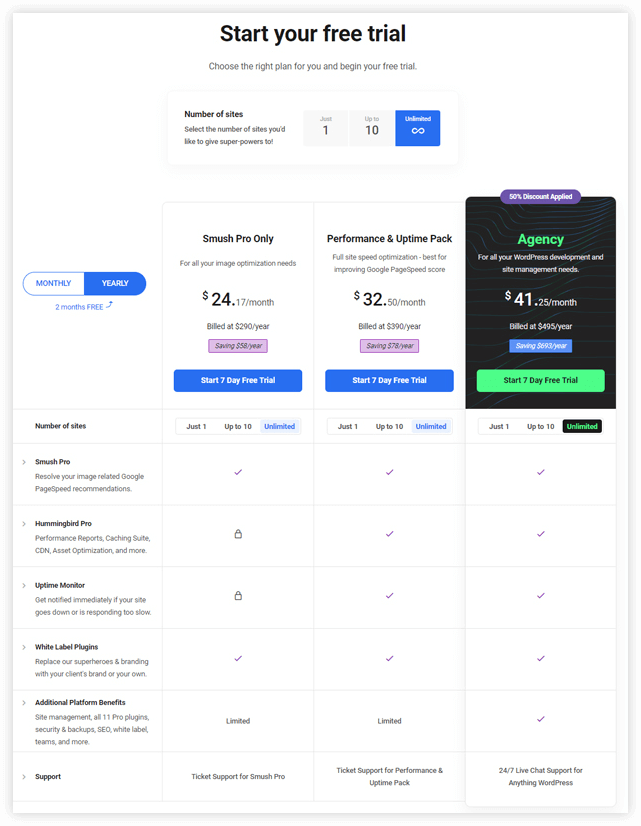
Pricing and Packages:
You can use this advanced plugin for free but, you won’t be able to access all its features. To make the most use of this plugin you can choose any of its pro packages among the three packages.
Let’s see what packages Smush offers along with their features and costing-

Free Trial: The best thing is you can try all its packages with its 7-days free trial. Besides if you go for the yearly payment option you’ll get 2 months free subscription.
3. Lazy Load

Lazy Load uses a pattern for delaying the loading of images until the user reaches them. It not only improves your page loading times but also improves the UX of your visits.
It allows you to use YouTube iFrames as a preview. It lazy loads elements that are not within the visible area of the user’s screen, saving server resources and improving load times and web speed.
Its Features:
- It loads images of the visible screens to reduce slow page loading.
- You can use iFrames as a preview for quick performance.
- It allows you to load thumbnails, avatars, text, etc., with images.
- It doesn’t use JS or jQuery scripts that have a size over 10 KB.
- You can improve your blog’s UX by using this technique.
Pricing and Packages:
Free
4. Autoptimize

Autoptimize helps you with the minification of the HTML, CSS, and JS code of your website. All these resources are related to slow-down your page loading which can be solved with the plugin. Also, it can improve your website’s user experience by optimizing images, fonts, emojis, etc.
You can use the API to fulfill your needs of the specific website with Autoptimize. There is no need to do things manually, and it optimizes all scripts, styles, images, etc., automatically for a better UX. Using this plugin, your website will perform better and faster.
Its Features:
- Aggregate, minify, and cache JS and CSS to improve page loading speed.
- Optimize and lazy-load images with support for WebP and AVIF formats.
- You can boost your HTTP2.0 website with it.
- Its API provides specific website usage to solve issues perfectly.
- Your website’s header and footer loading will be faster by its default optimization.
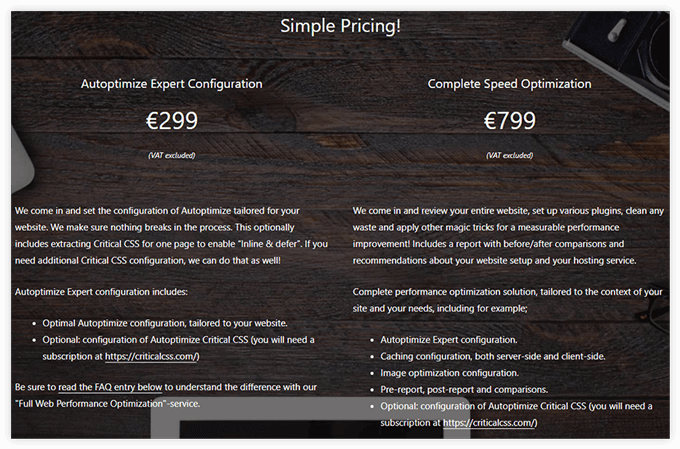
Pricing and Packages:
Autoptimize offers two simple pricing along with a 14-day money-back guarantee. So, here are the plans and costings including all features.

5. WP-Optimize

WP-Optimize has control over the pingbacks or trackbacks of your website. It cleans your database to push to the stuffing times of your page. You can use it periodically or anyhow you want.
It makes your website faster by cleaning the database, compressing images, and caching unnecessary elements. All in all, it is a revolutionary and all-in-one plugin for your site to keep it faster.
Its advanced caching system ensures fast page loading. Also, it minifies the codes of CSS and javascript. All functions are done automatically. While working, it presents the database and other savings. Every week, it optimizes your website automatically.
Its Features:
- Automatically clean out the drafts, comments, trash, spam, and transient options.
- You can back up the database with the UpdraftPlus by the same developers.
- Allows to restore or retrieve the original images anytime.
- Compress all images at a time with a single click.
- Caching feature includes preloading, device-specific cache, browser cache, and advanced exclude rules.
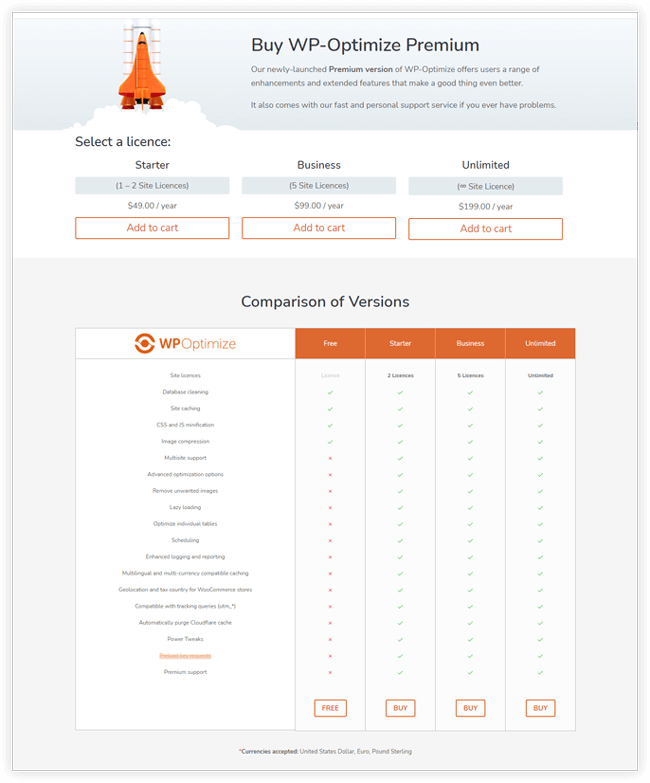
Pricing and Packages:
This advanced plugin has 4 different packages to offer its users. These are-
- Free with limited features,
- Starter for 2 licenses,
- Business for 5 licenses, and
- Unlimited.
Here’s what each of these plans includes-

6. Hummingbird

Hummingbird makes your site faster by compressing, modifying, and optimizing files. It is integrated with the lazy load to load the page quickly. Also, its standard caching system caches the overall website’s elements, so your website becomes fine-tuned.
It can compress the post text to improve page speed. You can effectively remove the resource of render-blocking. Even, you will get tips to boost your site and improve UX. It scans your website and improves website speed using one click with the plugin.
This way, you’ll get a faster loading speed and thus, it helps you to get a higher search ranking and page speed score.
Its Features:
- You can scan the website completely and fix all errors using one-click performance.
- It has a world-class caching system to ensure a quick page loading experience.
- The Gzip boosts your website and provides an efficient result.
- You can control Cloudflare cache settings and easily configure with API.
- It is compatible with other image optimization plugins like Smush image optimization.
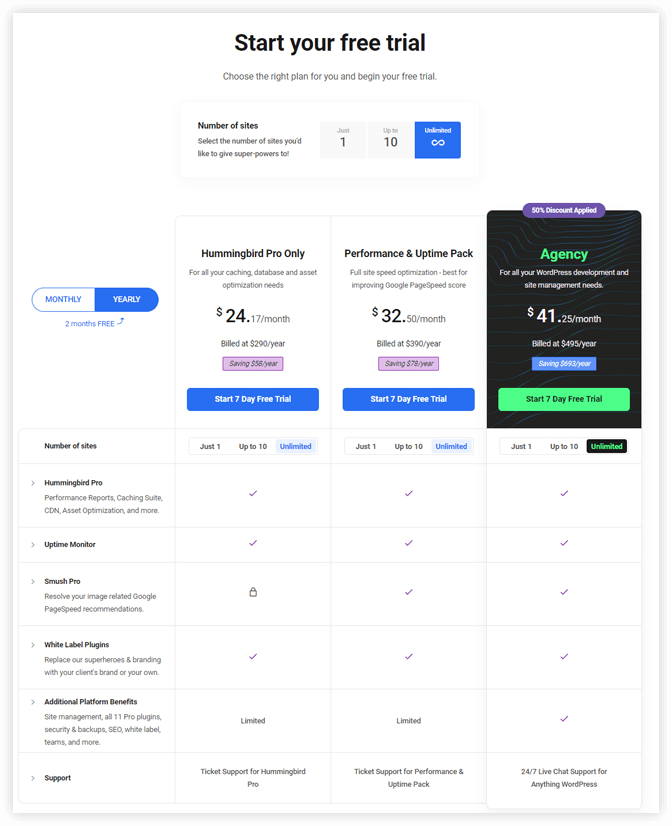
Pricing and Packages:
With a 7-day free trial, Hummingbird comes in 3 different packages with several features. let’s have a look at the packages and their including features from the following image.

7. LiteSpeed Cache

LiteSpeed Cache is the all-in-one website optimizer that has a server-level caching system. You can use this plugin on several sites and works fine with other installed plugins. Also, it minifies the site codes and combines them to improve loading speed.
The multiple CDN support allows you to prevent lazy loads and site loading from the server. Anyone can easily understand its UI. You can improve your blog’s page speed score on several platforms by optimizing the database.
It supports browser cache so the reader can enjoy a better experience. The best part is, it allows you to use Woocommerce and bbPress plugins. The API is integrated with the caching system, so you will get a better optimization result.
Its Features:
- It has an automatic server-level caching method that improves site speed.
- Exclude from the cache by URI, Category, Tag, Cookie, User-Agent
- Supports OPcode Cache, HTTP/2 Push for CSS/JS, DNS Prefetch, Cloudflare API.
- You can use other plugins with the LiteSpeed Cache.
- The CDN support ensures quick data loading from the server.
Pricing and Packages:
It is a free and open-source plugin. But, some of the premium online services like CDN Service, Image Optimization, Critical CSS, Low-Quality Image Placeholder, etc. are provided through QUIC.cloud.
This requires payment at certain usage levels. You can learn more about these services’ costs, and what levels of service are free, on your QUIC.cloud dashboard.
8. AMP

AMP provides mobile-optimized content that can be loaded instantly everywhere. After installing it on your website, your website will be generated to the AMP version. You can access these pages with the amp extension on the url. It can improve the overall user experience.
It has standard, transitional and reader modes to ensure different user experiences. It integrates images, iframes and videos. Also, it includes integration with WooCommerce and integration with the ads of the mobile version of the web. It is compatible with page builders and shortcodes.
Its Features:
- It provides different template modes for a better reading experience.
- Its AMP-compatible ecosystem ensures mobile redirection and default optimization.
- You can identify and resolve validation errors with its provided validation tools.
- It is fully responsive to mobile and desktop browsers.
- It supports all page builders and multiple plugins.
Pricing and Packages:
Free
9. Asset CleanUp

A versatile performance WordPress plugin that not only cache pages but also, minify or combine CSS and Js files to help get a lightning-fast speed. With this plugin, you can scan your site pages to detect the files that take time to load, and then simply edit the unnecessary pages to reduce the bloating.
Once installing this plugin, you can manage the enqueued CSS & JavaScript files on Posts, Pages, Homepage, and Custom Post Types. It helps you to Disable XML-RPC Protocol Support partially or completely.
The Pro version comes with even more benefits like unloading plugins site-wide or vis Regex(es), managing CSS/JS on all WordPress sites, applying “async” and “defer” attributes, and many more.
Its Features:
- Google font optimization combines all fonts into fewer requests.
- Preload the local font files and apply “font-display” CSS to link or style tags.
- Priority in releasing new features & other improvements.
- Manage CSS & JavaScript files on Custom Taxonomy pages, Categories, Tags, Search Results & 404 Not Found pages, Date & Author Archive Pages.
- Instruct the browser to download a CSS/JS file based on the visitor’s screen size.
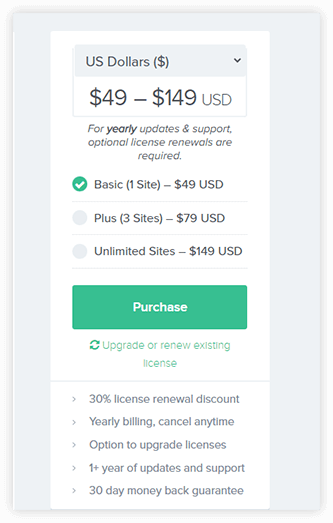
Pricing and Packages:
It is a free plugin, but you won’t be able to access all its features in this version. So, if you want to unlock all features, you can give the pro version a try. From here you can compare the free and premium features.
All the plans come in a 30-day money-back guarantee. So, you can purchase the best one absolutely risk-free. The following are the Premium plans and their costings.

10. Jetpack Boost

Jetpack Boost facilitates single-click optimization that will supercharge your website’s performance while increasing the core web vitals scores. This plugin is really easy to use and ensures your WordPress website’s security, performance and growth effectively.
Its distinct and advanced features help you to make your site lightning fast and improve your site’s SEO as well. This way, you can ensure a better user experience for your site visitors.
With the help of JetPack’s growth tool, you will find new visitors, turn them into leads, and ultimately grow your site audience effortlessly.
Its Features:
- Allow your content to show up on the screen much faster, especially for mobile device viewers.
- Generates Critical CSS for your homepage, posts, and pages.
- Defer Non-Essential Javascript so that important content can be seen sooner.
- Lazy Image Loading helps load the images that users can only see.
- Images are loaded just before they show up on the page.
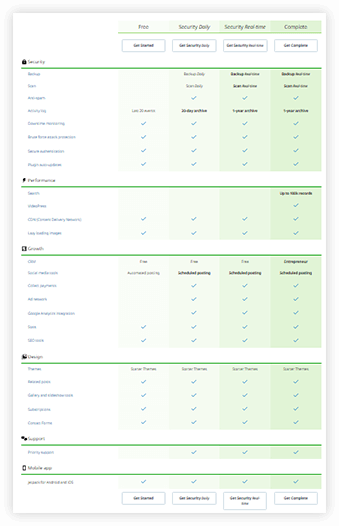
Pricing and Packages:
Jetpack boost comes in three pricing plans for daily backups, daily security, and the complete jetpack suite. each plan includes several different features. All the plans come in a 14-day money-back guarantee, so you can try it risk-free. You can compare Jetpack Plans from here.
Now, let’s have a look at the costing and include features from the following image-

Final Words
We have just seen the best WordPress plugins to help you optimize for google core web vitals. Having too many plugins on your website can negatively affect your site’s loading times, so before installing one, ask yourself: Do I really need this plugin?
These plugins will make your website faster by optimizing overall content. They optimize images, site codes and prevent lazy loads for improving the page loading speed. So, your website will score high on the page speed platforms. Try the required plugins on your website and easily rank on Google.